今天我們要學習如何增加顯示分數在遊戲裡,一樣用昨天介紹到的UI系統。


using TMPro
[SerializeField] TextMeshProUGUI scoreText;
回到Unity就會發現Player(Script)就會多個ScoreText顯示在介面上,接著需將剛剛才新增的Score(UI)掛載到這上面↓
int score;//紀錄現在到第幾level
float scoreTime;//紀錄現在過了多久時間
void Start()
{
Hp = 10;
score = 0;
scoreTime = 0;
}
void UpdateScore()
{
scoreTime +=Time.deltaTime;//用Time.deltaTime來計算時間,因為它是每次Update方法被呼叫到的間隔時間
if(scoreTime>2f) //只要scoreTime超過2秒,就把分數+1更新到文字上,並歸零時間
{
score++;
scoreTime = 0f;
scoreText.text = "Level" + score.ToString();
}
}
記得Update方法裡也要呼叫這個函式
void Update()
{
if(Input.GetKey(KeyCode.D)) {
transform.Translate(speed*Time.deltaTime,0,0);
}
else if(Input.GetKey(KeyCode.A)) {
transform.Translate(-speed*Time.deltaTime,0,0);
}
UpdateScore();
}
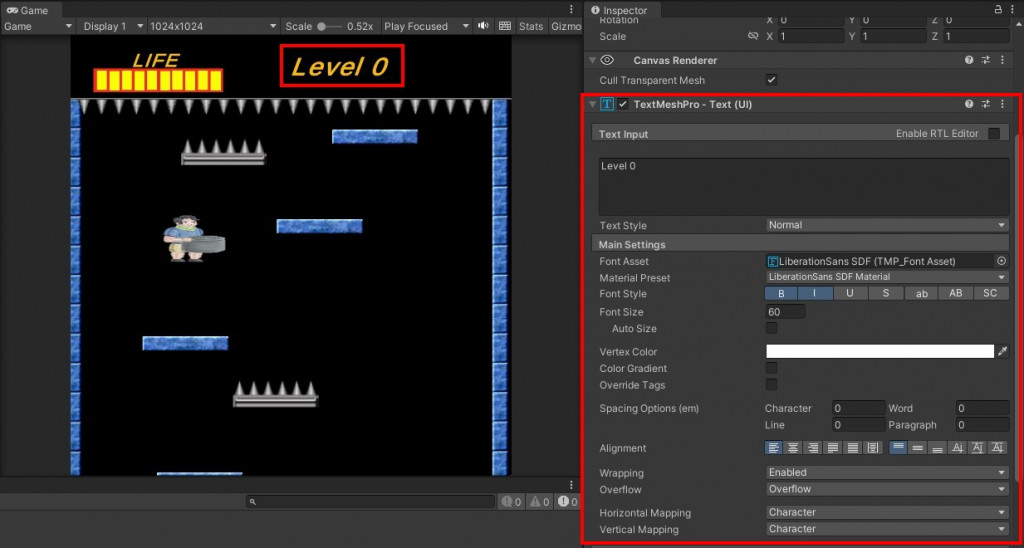
試玩~~
可以發現上方Level有不斷更新喔!
今天是接續文字UI的應用,只是加上程式碼來更新它,學習到現在已經漸漸把一些Unity的東西學會了,大部分都是增加物件、UI等等再加上程式碼來執行它們~
參考網址:https://www.youtube.com/watch?v=nPW6tKeapsM&ab_channel=GrandmaCan-%E6%88%91%E9%98%BF%E5%AC%A4%E9%83%BD%E6%9C%83
音效、圖片 : 遊戲素材
(素材由安德斯提供,感謝大大![]() )
)
